Guide d’utilisation – Editeur
Ecran d’authentification

Il est nécessaire de créer un compte sur le site https://imrsivo.com . Votre identifiant est votre adresse email.
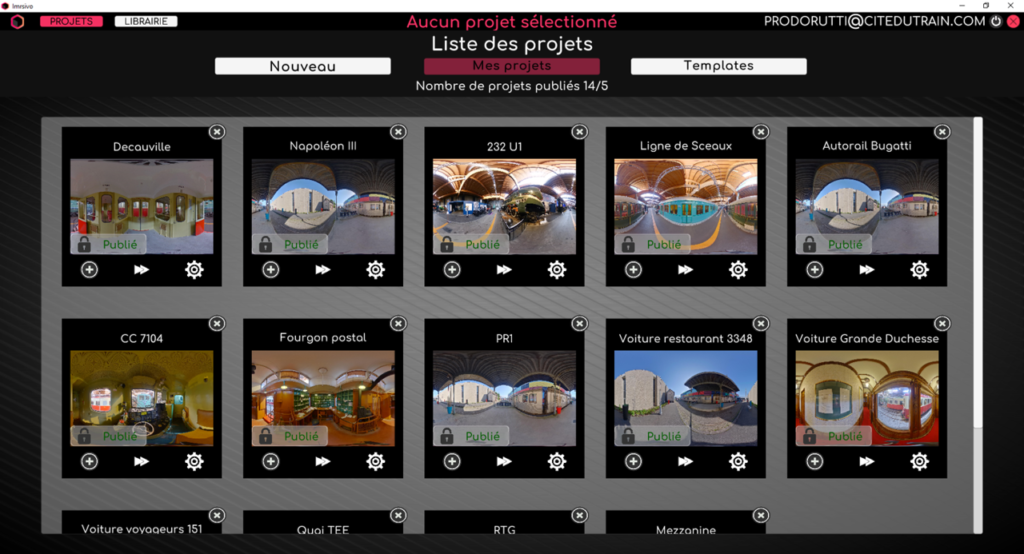
Liste des projets

Vous retrouverez vos projets et les templates dans cette partie. Vous pouvez également créer un nouveau projet grâce au bouton “Nouveau”
Liste des projets
Détail des icônes

![]() Créer une copie du projet
Créer une copie du projet
![]() Modifier le projet
Modifier le projet
![]() Modifier les paramètres du projet
Modifier les paramètres du projet
![]() Supprimer le projet
Supprimer le projet
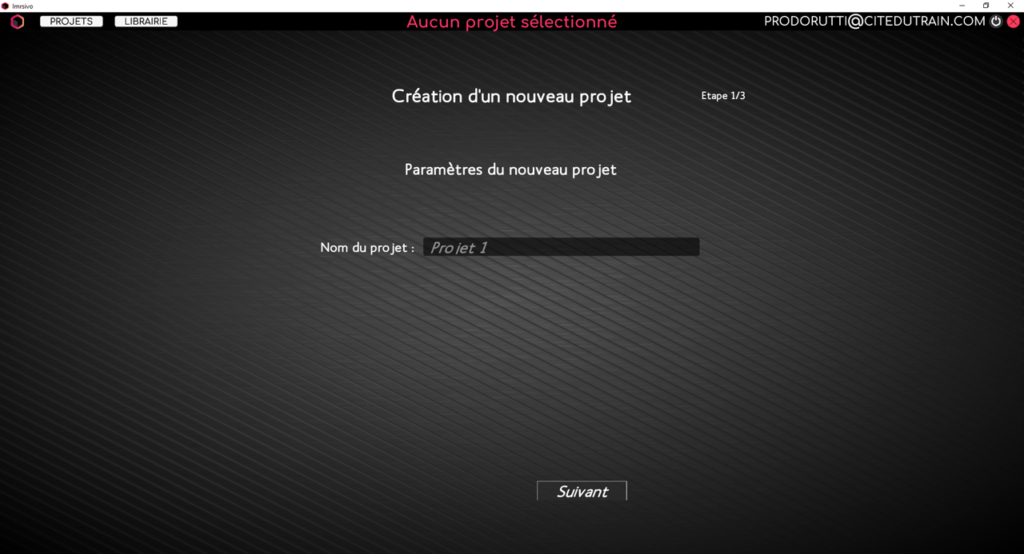
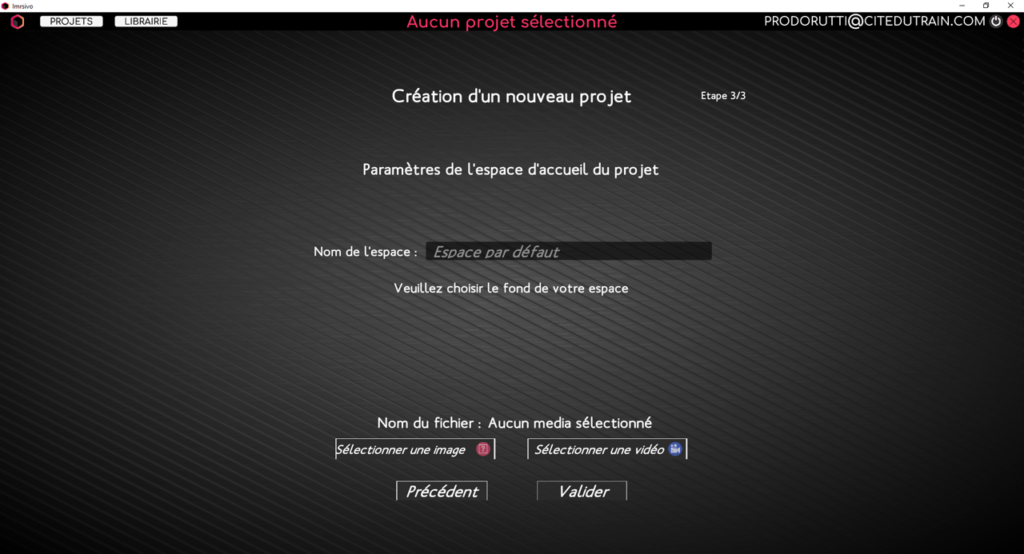
Création d’un nouveau projet
Paramètre du nouveau projet

Création d’un nouveau projet
Paramètre du premier espace du projet

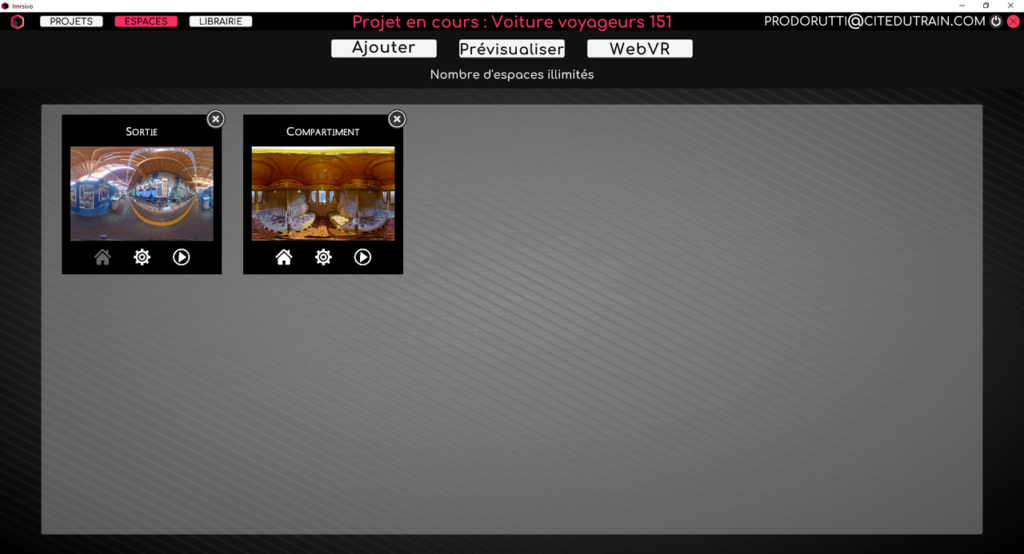
Liste des espaces du projet sélectionné

Sur cet écran, vous retrouverez tous les espaces présents dans le projet sélectionné. Il est également possible de créer un nouvel espace à l’aide du bouton “Ajouter”. Vous pouvez également visionner le projet dans l’éditeur ou en version Web grâce aux boutons “Prévisualiser” et “WebVR”
Liste des espaces du projet sélectionné
Détail des icônes

![]() Espace d’accueil du projet
Espace d’accueil du projet
![]() Modifier l’espace
Modifier l’espace
![]() Prévisualiser l’espace
Prévisualiser l’espace
![]() Supprimer l’espace du projet
Supprimer l’espace du projet
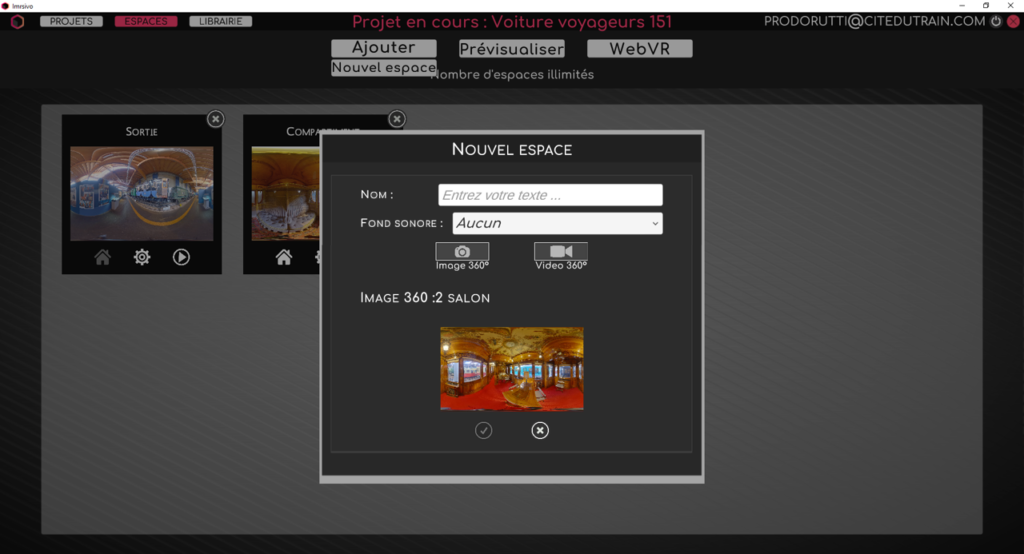
Création d’un nouvel espace

Information à remplir pour le nouvel espace qui va être créé : nom, fond sonore et le média utilisé pour le fond de l’espace (image 360 ou vidéo 360)
Mode prévisualisation

Un mode de prévisualisation Web est aussi disponible, permettant de voir la visite virtuelle dans son navigateur internet.
Edition d’un espace

Edition d’un espace
ToolBox
![]() Outil permettant de déplacer le hotspot dans l’espace
Outil permettant de déplacer le hotspot dans l’espace
![]() Outil permettant d’orienter le hotspot dans l’espace
Outil permettant d’orienter le hotspot dans l’espace
![]() Outil permettant de redimensionner le hotspot dans l’espace
Outil permettant de redimensionner le hotspot dans l’espace
Edition d’un espace
Les différents hotspots possible
![]() Hotspot d’image à plat
Hotspot d’image à plat
![]() Hotspot de transition vers un espace
Hotspot de transition vers un espace
![]() Hotspot de vidéo à plat
Hotspot de vidéo à plat
![]() Hotspot de fichier audio
Hotspot de fichier audio
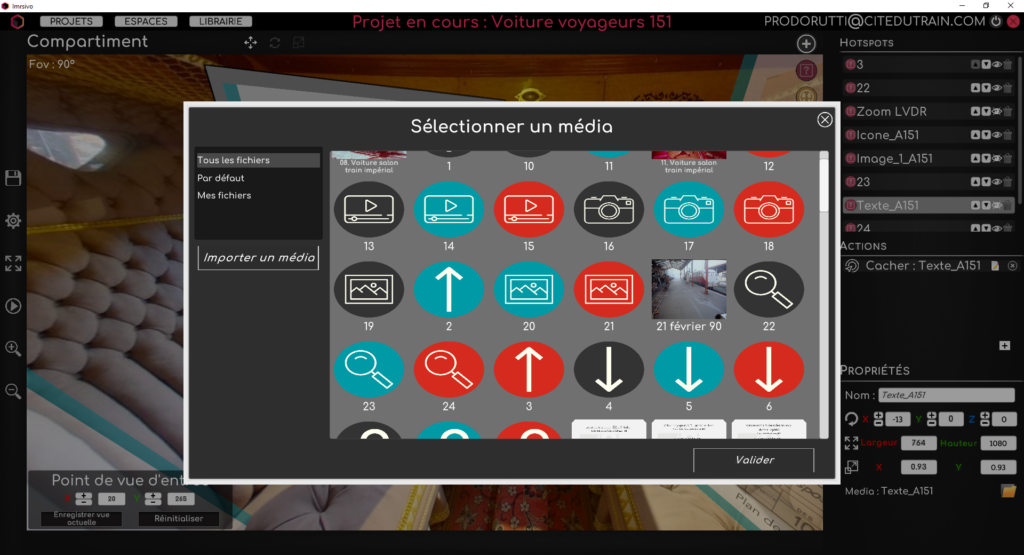
Ajout d’un hotspot dans un espace

Sélection du média à utiliser pour le hotspot. Possibilité d’importer un nouveau média.
Propriété d’un hotspot
Propriété commun à tous les hotspots

- Nom
- Rotation
- Largeur et hauteur
- Echelle
- Fichier utilisé
Propriété propre au hotspot de texte

- Texte à afficher
- Police du texte
- Taille de la police
- Couleur du texte
- Alignement du texte
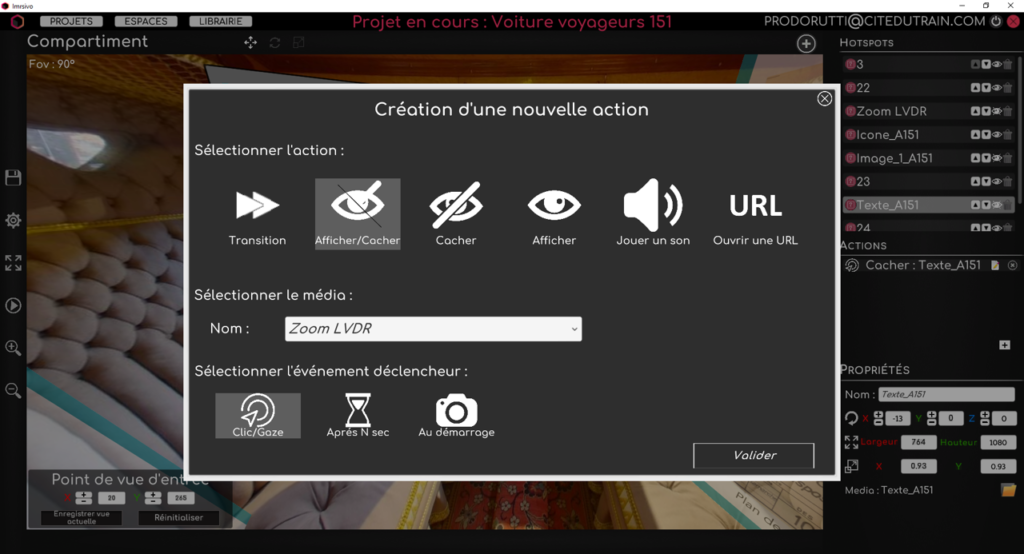
Interaction utilisateur sur un hotspot

Une action peut être assigné à un hotspot. Exemple : Lors du clic/gaze de l’utilisateur sur le hotspot, le hotspot “Arrow_top_transparent” va s’afficher/cacher.
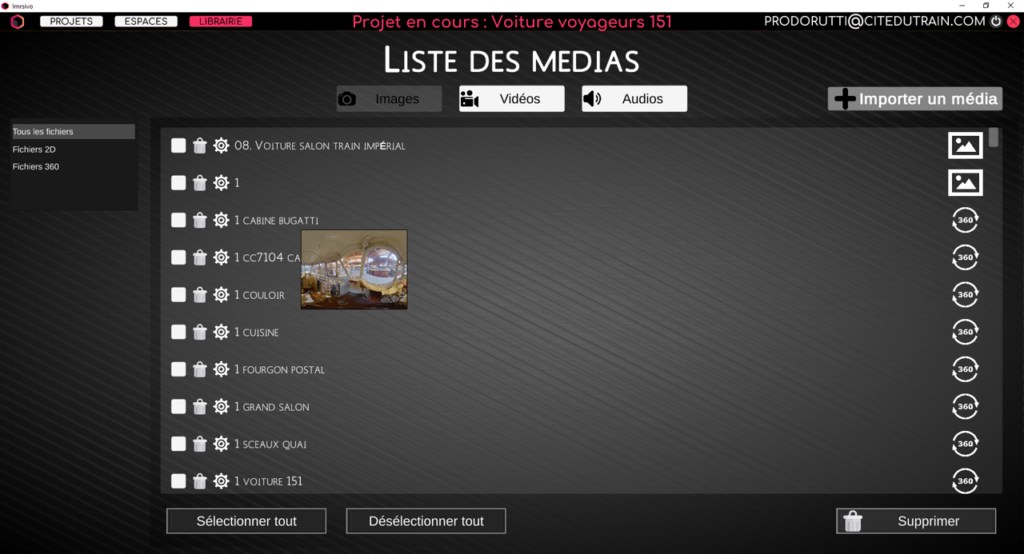
Liste des médias disponibles

Galerie de tous les médias hébergés dans le cloud et utilisable sur tous les projets de l’utilisateur.
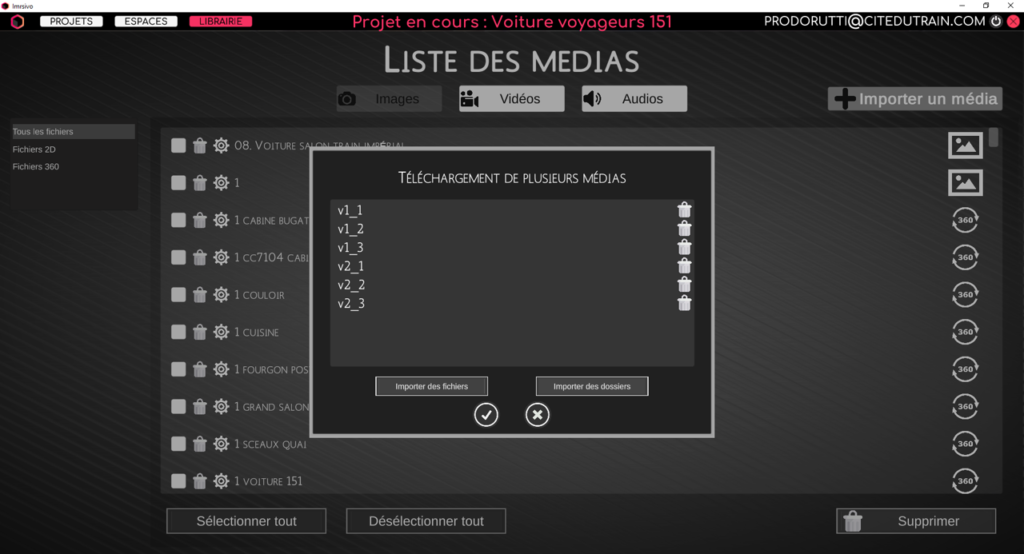
Importer des médias

Il est possible d’importer un ou plusieur fichiers grâce au bouton “Importer un média”. Tous les médias sélectionnés seront importés dans le cloud et accessible sur n’importe quelle machine avec le compte utilisateur utilisé.
